Google focusing on the on-page experience that’s the reason why they’ve rolled out page experiences which are called Core Web Vitals.
This change will happen in May 2021 as a primary search signal for page experience.
In this guide, I’ll explain what are Core Web Vitals & how you can improve them to boost your ranking.
What are Core Web Vitals?
Core Web Vitals are a set of three specific factors of search signals for page experience or The combination of Loading, Interactivity, and Visual Stability are called Core Web Vitals.
In simple words, it is a page experience metric from Google to identify the experience visitors get when they come to your website.
How does it affect ranking? If Google finds that your page is loading too slow & peoples are bouncing from it then you may get a ranking penalty & your website replaced by the fast loading website.
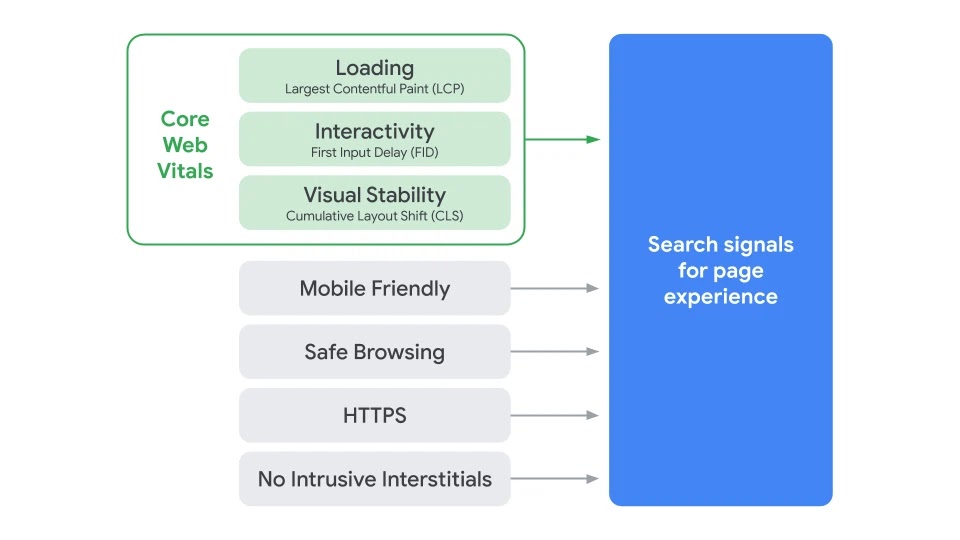
Search Signals for Page Experience

Core Web Vitals –
- Loading – Largest Contentful Paint (LCP)
- Interactivity – First Input Delay (FID)
- Visual Stability – Cumulative Layout Shift (CLS)
Other signals –
Mobile-Friendly – The webpage is responsive and mobile-friendly.
Safe Browsing – The page is safe to browse & doesn’t contain any type of misleading content.
HTTPS – The page is secured with SSL Certificate
No Intrusives – The page does not have any type of issue that covers the main content.
How to check mobile and desktop Core Web Vitals scores?
Here’s how you can check the Core Web Vital Score of your page.
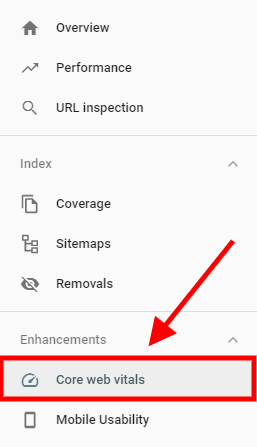
1. Google Search Console
In the Search Console, they replaced the speed test with the Core Web Vitals. So to check your web page score open your Search console and click on the Core Web Vitals.
This will show you your website Core Core Web Vitals score.

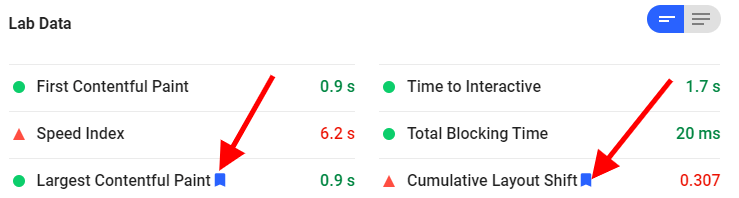
2. Google Page speed Insights
Paste your page URL in the Google Page speed Insights and this will show your page Core Web Vital Core.

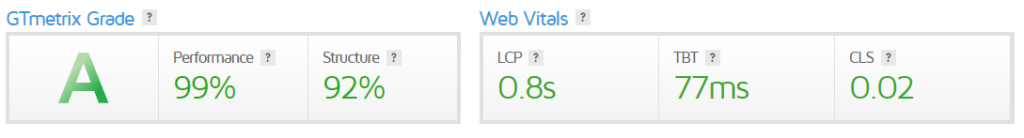
3. GT Metrix
Recently GTMetrix shows the Core Web Vitals score of your page, to check the score, paste your page URL and click on the Analyze button.

How to Improve Core Web Vitals?
So now it’s time to improve your page’s Core Web VItals score to get a better ranking.
Recently MonsterInsights released a new feature called site speed where you can check and improve your Core Web Vital score.
It will also show you important metrics to improve user experience.
- Server response time
- First contentful paint
- Time to interactive
- Total blocking time

Also Check – MonsterInsights Review 2021
MonsterInsights will also help to boost your site speed.
You’ll have the option to improve the LCP by restricting the measure of the substance you show at the highest point of the site page to the most basic data. In the event that it’s not basically critical to an issue that the guest is attempting to settle.
Improving FID is basic, and there are four essential issues you’ll need to resolve:
Decrease third-party code effect: If you have a lot of various cycles happening at the same time, it will take more time for the activity to begin working.
Diminish JavaScript execution time: Only send the code your clients need and eliminate anything pointless.
Limit main thread work: The fundamental string does the vast majority of the work, so you need to cut the intricacy of your style and formats in the event that you have this issue.
Keep request counts low, and transfer sizes small: Make sure you’re doing whatever it takes not to move enormous documents.
Improving CLS requires focusing on size ascribes and video components on all media. At the point when you permit the right measure of room for a piece of substance before it loads, you shouldn’t encounter any page shifts during the cycle.
It additionally assists with restricting change activities on the grounds that a large number of them will trigger format changes if you need them to.







Thanks for this guide, Ayush. I was really confused about Core Web Vitals, but your post helped a ton to clear things up for me.
Thanks!
Thanks Nikola
Hey Ayush it was a nice guide on Google web vitals.
Thanks for providing this knowledgeable guide
Cheers,
Nishant